Your nonprofit website is a big part of how your organization is reaching and communicating with donors. Websites do not just sit on a server, they are action-oriented—persuading and converting old and new donors to give. If your website is not compelling or easy to navigate, you might be losing visitors.
Two website usability issues—content and design—are often to blame for nonprofits losing visitors’ attention before they have the opportunity to donate.
Here are a few simple dos and don’ts for nonprofit website design and content:
Do: Make your nonprofit’s mission clear
Don’t assume visitors already know what your organization is all about. When visitors come to your nonprofit website, it should be clear what your nonprofit does and how they can donate. Timing is critical, so if you can’t engage, provide them with the important details, and get your visitors to fall in love with your organization within a few seconds, you will lose them.
Don’t: Fill your site with clutter
Have you ever been to a website and been overwhelmed with all the buttons, widgets, text and images? Cognitive load refers to the amount of energy someone has to expend to understand your website. Websites that are cluttered are not only visually unattractive, but it makes it more difficult for visitors to find their way around—visitors are more likely to abandon their visit before they find the information they are looking for.
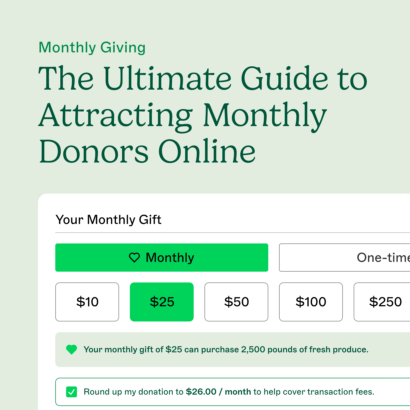
Do: Provide a clear call to action
Calls to action are what prompt your website visitors to take beneficial actions on your website. They can turn visitors from a passive viewer into an invested supporter who takes action. On the web, this can happen with a single click. While many nonprofits choose donation call to actions, other options include: “Take action,” “Register to volunteer,” “Contact us,” and “Learn more.”
Don’t: Assume all visitors are on desktop
More people than ever are viewing websites on tablets and smartphones, especially Millennials. Nonprofits must be mobile-friendly and responsive to all devices. But making your website mobile-friendly involves more than just shrinking your pages down to the size of a phone screen—check out these 5 tips for making all of your online elements mobile-friendly.
Do: Engage your visitors emotionally
It’s okay to tap into the emotions of your donors and website visitors. Research has found that emotionally charged advertisements made twice as much money as their rational thinking counterparts. Emotions are driving forces behind many of our decisions, so your nonprofit website should not be too formulaic or rational.
Don’t: Fill your website text with jargon
Jargon refers to a tendency by communicators—in this case, in the nonprofit sector—to rely on industry terms in order to educate others about their mission and programs (services, accessible, at risk, etc.).